こんばんは。
今回はintra-mart IM-LogicDesignerの補助アプリを作りました。
TL;DR
- IM-LogicDesignerのユーザ定義のソースコード(JavaScript、SQL等)を確認する時に、1つ1つ定義情報をポチポチ開くのが辛かったのでアプリ作った
- 影響調査とかで今後使えるので、自分の作業改善に繋がって嬉しい
概要
intra-martのIM-LogicDesignerのエクスポートデータ(im_logicdesigner-data.zip)から
JavaScriptやSQL、FreeMakerテンプレートといったユーザ定義情報を読み込み
ツリービューでソースコードの確認ができるビューアです。
ユーザ定義の数が膨大になってくると、調査時など一つ一つのWeb画面から
各定義を開いて確認するのが辛いので、Electron + Vue.jsの勉強がてら作成してみました。
作成したアプリのリポジトリ
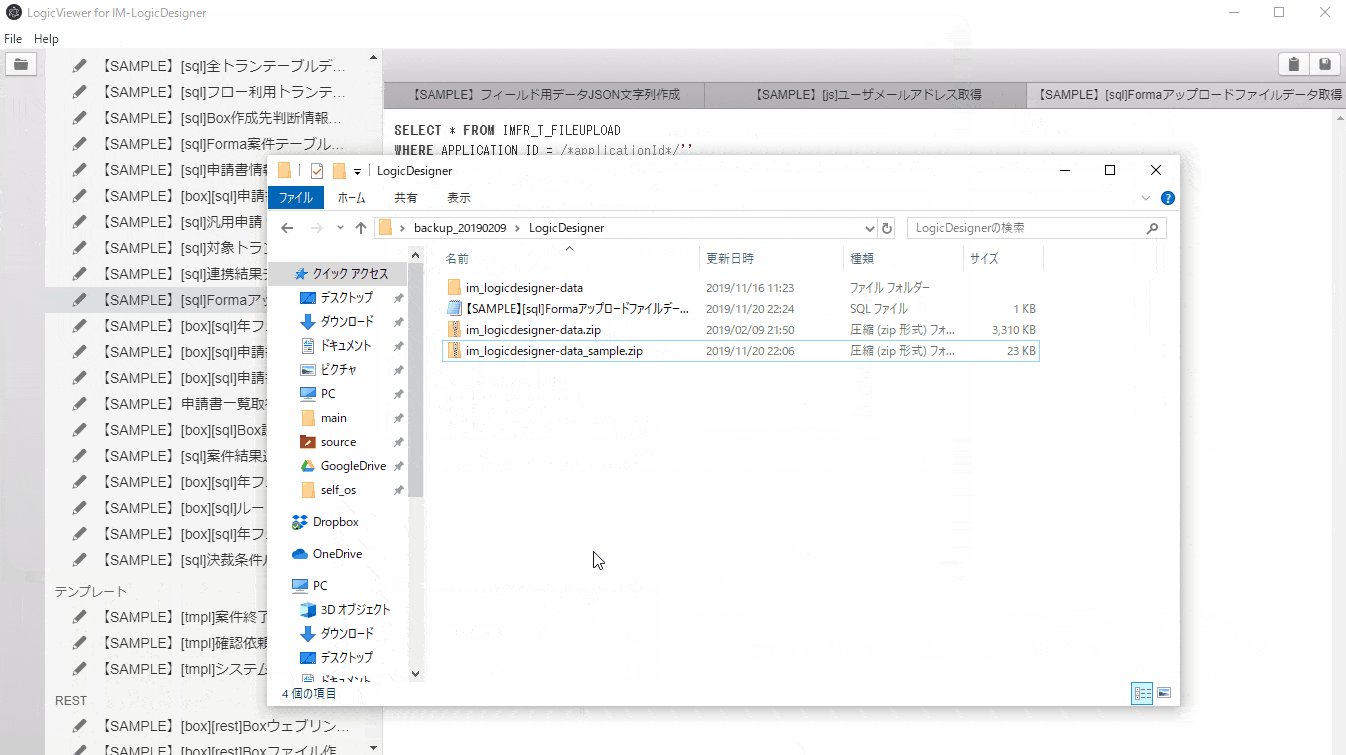
Before(アプリ作成前)
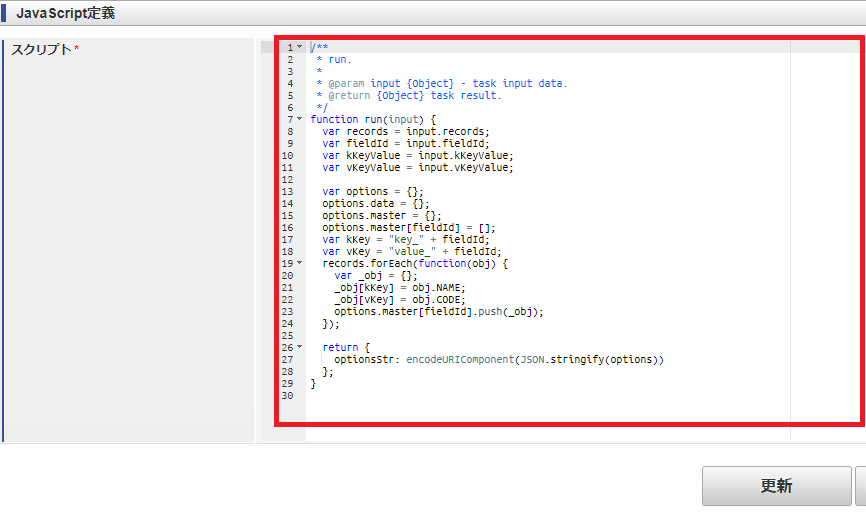
[1] こんな感じで一覧から1つの定義を選択

[2] 選択した定義のソースコードの内容を確認

以下[1],[2]を繰り返し (ユーザ定義の数が2, 3個だったらまだ大丈夫だけど、10個、20個とかになってくるとしんどい。。)
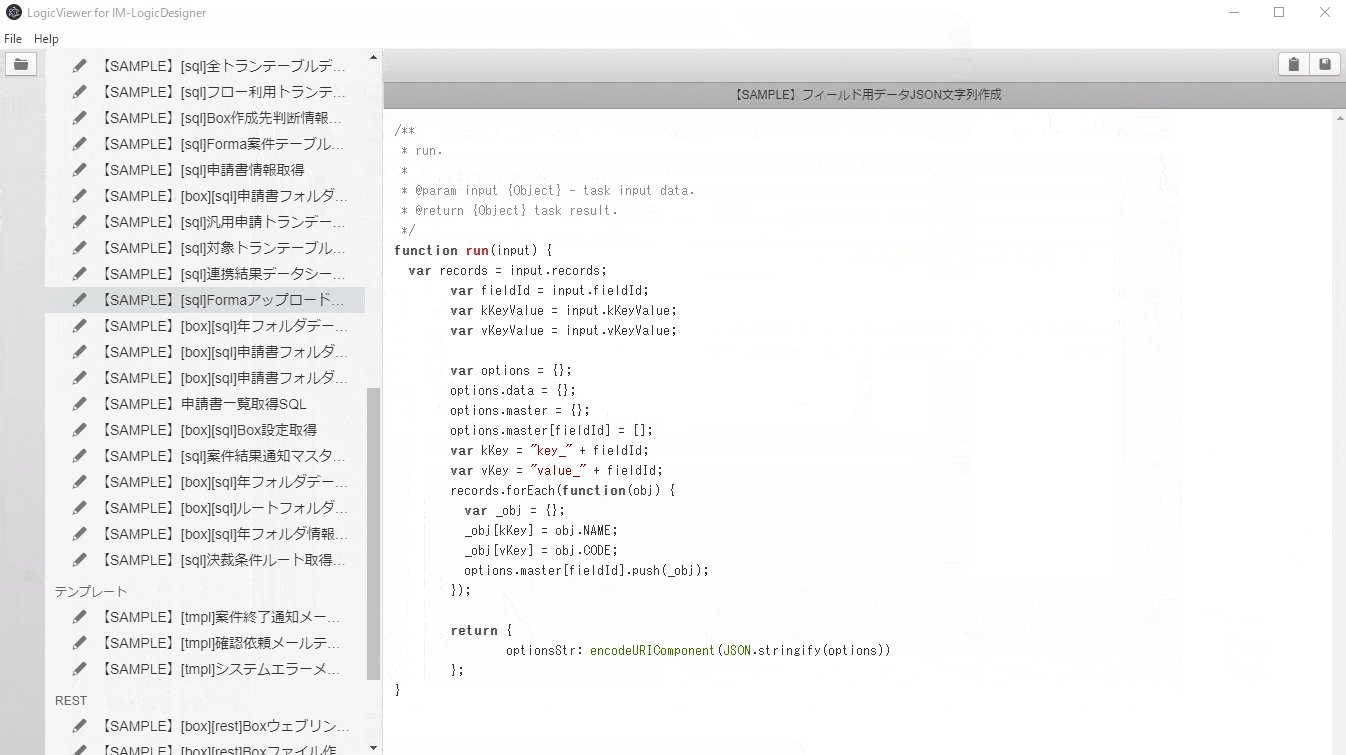
After(アプリ利用時)
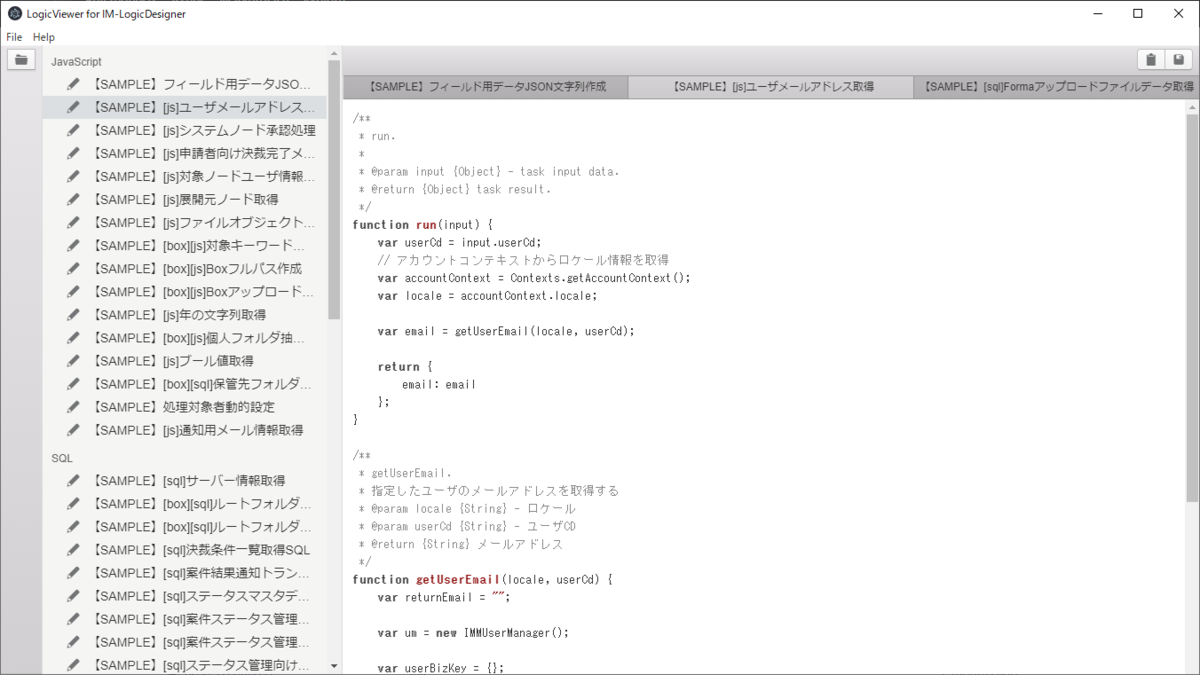
IM-LogicDesignerのエクスポートデータさえ読み込めば、エディタ的な画面で参照可能になりました。
アプリ画面

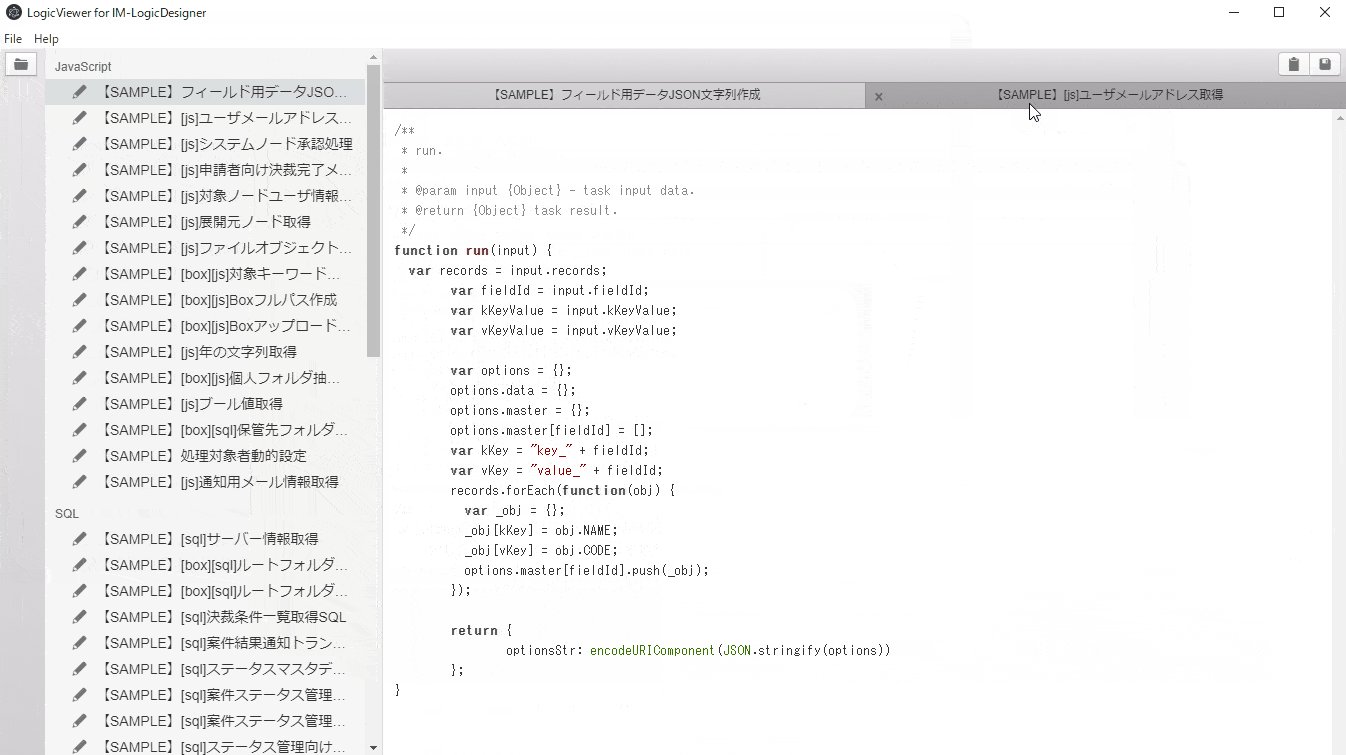
操作イメージ

アプリのダウンロード・インストール
リリースページよりlogic-viewer-for-im-logicdesigner.Setup.x.x.x-win.exeを見つけてダウンロードします
アプリ操作方法
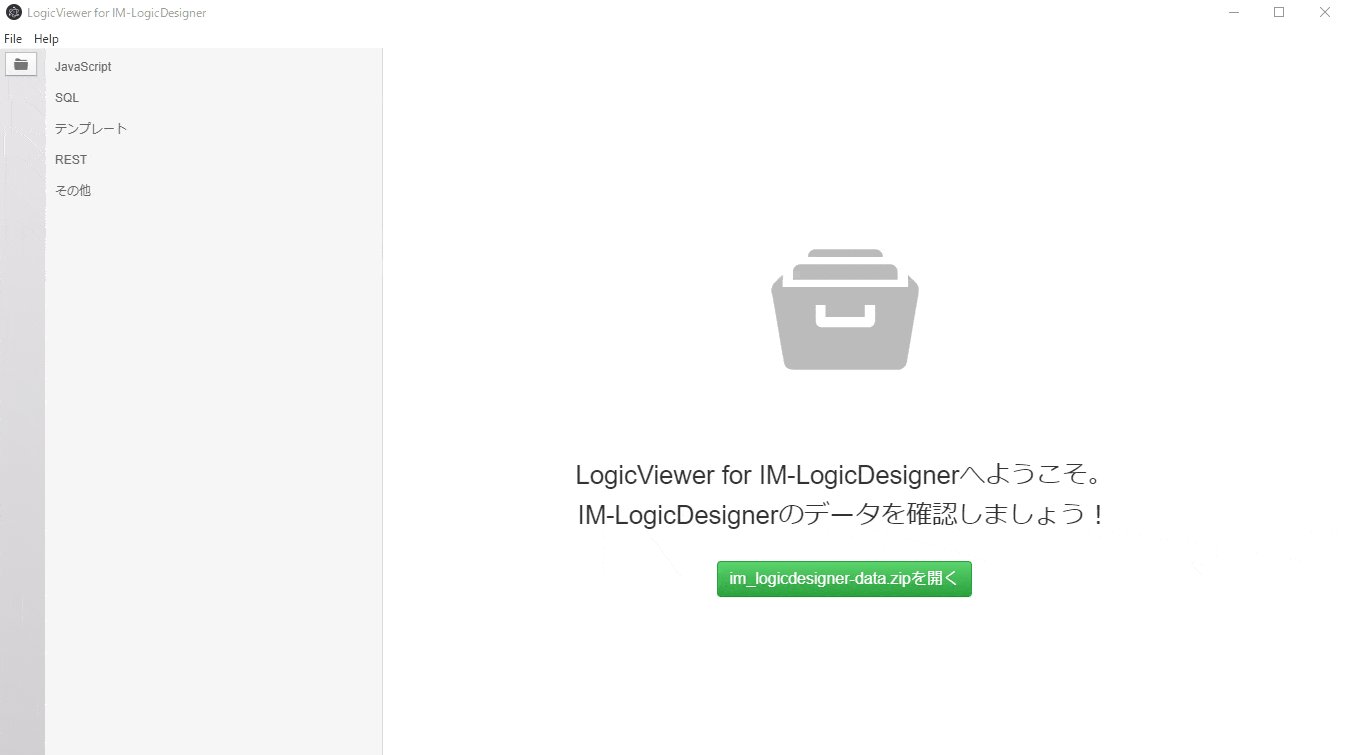
- アプリの左上のファイルアイコンをクリックします
- IM-LogicDesignerからエクスポートしたzipファイル(im_logicdesigner-data.zip)を選択します
- 【!注意!】エクスポートデータにユーザ定義が含まれている必要があります
- zip内容を元に、アプリの左側にJavaScript、SQL等のソースコードが表示されます
Tips
- アプリ右上のアイコン
 で表示中のソースコードをクリップボードにコピーできます。
で表示中のソースコードをクリップボードにコピーできます。 - アプリ右上のアイコン
 で表示中のソースコードを保存できます。
で表示中のソースコードを保存できます。
感想など
- 普段、「コード書きたいけど作るモノがない」症候群(適当)がよく発症するのですが、今回は作るモノがあったので、短期集中でいけたような気がします
- ただし、自分自身のVue.jsのコーディングスキルが未熟なこともあり、もっとキレイに書けそうなのに・・・という部分が見受けられました。
今後の機能追加など
- 入出力パラメータの表示に対応できていないので、パラメータ表示エリアを追加する
- 上記に関係する部分ですが、REST定義を表示する際に、現状jsonを表示している状態であるため、もっとユーザフレンドリーな見せ方ができるようにする
- FormaDesignerのアクション定義も、LogicDesignerと同じように、数が増えると辛い問題があるので、これにも対応したい
2019/11/23追記
- v0.1.1を公開しました。リリースページよりダウンロード
- ユーザ定義に複数バージョンが含まれている場合に、version:1の内容しか表示されない問題に対応
- ライセンス表記に不要なHTMLタグが表示されていた問題に対応
- macOS版のリリース