intra-martアドベントカレンダー2020の23日目です。(まだ誰も参加してなかったので、こっそり参加しました。) qiita.com
概要
- 一覧選択部品のページング数が4種類(15, 30, 45, 60)しかなくてデータが増えた時辛い

これはWEB-INF/conf/forma-config.xmlのpage_patternで設定されている値を書き換えれば良いですが、
下記の記事と同様、システム停止によるデプロイもしくはサーバー上にあるforma-config.xmlの置き換えが必要となります。
【intra-mart】[IM-FormaDesigner] デプロイ無しでセレクトボックスの制限値を変更する - 気ままなタンス*プログラミングなどのノートブック
また、intra-martテナントが大規模である場合に、共通的なforma-config.xmlの設定を変更するということ自体が 他のアプリケーションへの影響等でとても困難であるかもしれません。
対応
他のアプリケーションには影響を与えず、デプロイもせず、1つのFormaDesignerアプリ内で完結するという 課題を解決するためにこの方法を利用しました。
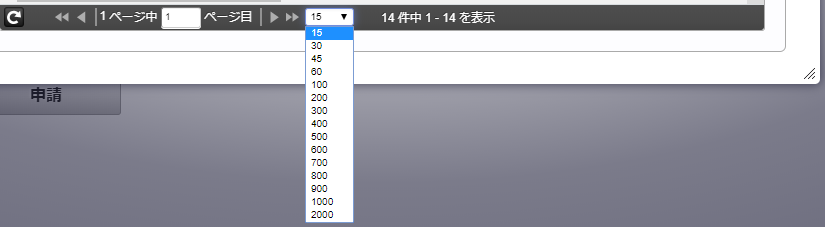
- 一覧選択部品のソースコードを初期表示イベントで書き換える

/** * 一覧選択アイテムを利用する関数を提供します。 * @class 一覧選択アイテムを利用する関数を提供します。 * * @constructor * @version 1.0 * @since 8.0 * @author INTRAMART */ // # Forma書き換え時の定数定義 if(!window.CUSTOM_FORMA_CONST) { var CUSTOM_FORMA_CONST = window.CUSTOM_FORMA_CONST = {}; } CUSTOM_FORMA_CONST.PAGE_SELECT_NUM_APPEND_LIST = [100, 200, 300, 400, 500, 600, 700, 800, 900, 1000, 2000]; if (!window.forma) { var forma = window.forma = {}; } // # itemselectの定義 else { var forma = window.forma; } if(!forma.hasOwnProperty("itemselect")) { forma.itemselect = {}; } // forma.itemselect = {}; /** * 一覧選択画面を表示するためのパラメータを設定します。 * @param {Object} param 一覧選択画面を表示するための構成情報 * @version 8.0.10 * @since 8.0 */ forma.itemselect.addItemSelectPageParams = function (param) { forma.itemselect.itemSelectUrl = param.url; forma.itemselect.itemSelectItemId = param.itemId; forma.itemselect.itemSelectInputId = param.inputId; forma.itemselect.itemSelectPageTitle = param.pageTitle; forma.itemselect.itemSelectPageInSetting = param.pageInSetting; forma.itemselect.itemSelectPageOutSetting = param.pageOutSetting; forma.itemselect.itemSelectPageSelectType = param.pageSelectType; forma.itemselect.itemSelectPageDatabaseList = param.pageDatabaseList; }; /** * 一覧選択画面を表示します。 * 本関数を事項する前にaddItemSelectPageParams関数で必ずパラメータを設定してください。 * @param {Object} param 一覧選択画面を表示するための情報 * @version 8.0.14 * @since 8.0 */ forma.itemselect.openSelectItemPage = function (param) { if( typeof window.forma.itemselect.dialog !== 'undefined' ) return; if( (param.inputId !== "") && (param.inputId !== forma.itemselect.itemSelectInputId) ) return; var data = { im_selectitem_itemId : forma.itemselect.itemSelectItemId, im_selectitem_inputId : forma.itemselect.itemSelectInputId, im_selectitem_title : forma.itemselect.itemSelectPageTitle, im_selectitem_inSetting : forma.itemselect.itemSelectPageInSetting, im_selectitem_outSetting : forma.itemselect.itemSelectPageOutSetting, im_selectitem_selectType : forma.itemselect.itemSelectPageSelectType, im_selectitem_databaseList : forma.itemselect.itemSelectPageDatabaseList, im_selectitem_data : ImJson.toJSONString(param.pageData), im_selectitem_option : ImJson.toJSONString(param.pageOption) }; var dialogHeight = data.im_selectitem_selectType === 'multi' ? 700 : 650; jQuery('<div class="imfr-dialog-page"/>').imuiPageDialog({ title : $('<div>').text(data.im_selectitem_title).html(), url : forma.itemselect.itemSelectUrl, parameter : data, method : 'post', width : 875, height : dialogHeight, modal : true, zIndex : 10000, toolbarRight : [{ iconClass : "im-ui-icon-common-16-refresh", href : "javascript:void(0);" }], open : function (event, ui) { forma.itemselect.dialog = jQuery(this); }, close : function (event, ui) { $(window).unbind('resize'); jQuery(this).dialog('destroy'); jQuery(event.target).remove(); forma.itemselect.dialog = undefined; // タブインデックスを戻す var iconSelector = !forma.util.isBlank( forma.itemselect.itemSelectIndex ) && forma.itemselect.itemSelectIndex > -1 ? $( '[name="' + forma.itemselect.itemSelectInputId + '_index"]' ).eq( forma.itemselect.itemSelectIndex ) : $( '[name="' + forma.itemselect.itemSelectInputId + '_index"]' ); // Android端末の場合はフォーカスを戻さない if( navigator.userAgent.indexOf( 'Android' ) != -1 ) return; var index = !forma.util.isBlank( forma.itemselect.itemSelectIndex ) && forma.itemselect.itemSelectIndex > -1 ? $( '[name="' + forma.itemselect.itemSelectInputId + '_display"]' ).eq( forma.itemselect.itemSelectIndex ).attr('tabindex')-0+1 : $( '[name="' + forma.itemselect.itemSelectInputId + '_display"]' ).attr('tabindex')-0+1; iconSelector.attr('tabindex', index); iconSelector.focus(); if( !( $( ':focus' ) === iconSelector ) ){ window.focus(); iconSelector.focus(); } forma.itemselect.itemSelectIndex = ''; }, // # imuiPageDialogのAjaxイベント終了後にページング処理を挿入 onAjaxComplete : function() { // # ページングの表示件数を拡張する CUSTOM_FORMA_CONST.PAGE_SELECT_NUM_APPEND_LIST.forEach(function(pgNum) { $(".imfr-dialog-page").find(".ui-pg-selbox") .append($('<option>').html(pgNum).val(pgNum)) }); } }); }
最後に注意点
本件はあくまでもサーバー上のforma-config.xml内容の設定変更が困難な状況であるという場合への暫定対策であり、 パフォーマンス等を考慮すると妥当な手順とは言えません。 本当にこの内容で暫定対応を実施すべきかどうかを熟考した上で適用するべきと考えます。 この対応によって発生した障害等について、一切責任を負いません。